
Keee Website Design
case study
My Role
Designer, Research, Wireframes, Mockups
Overview
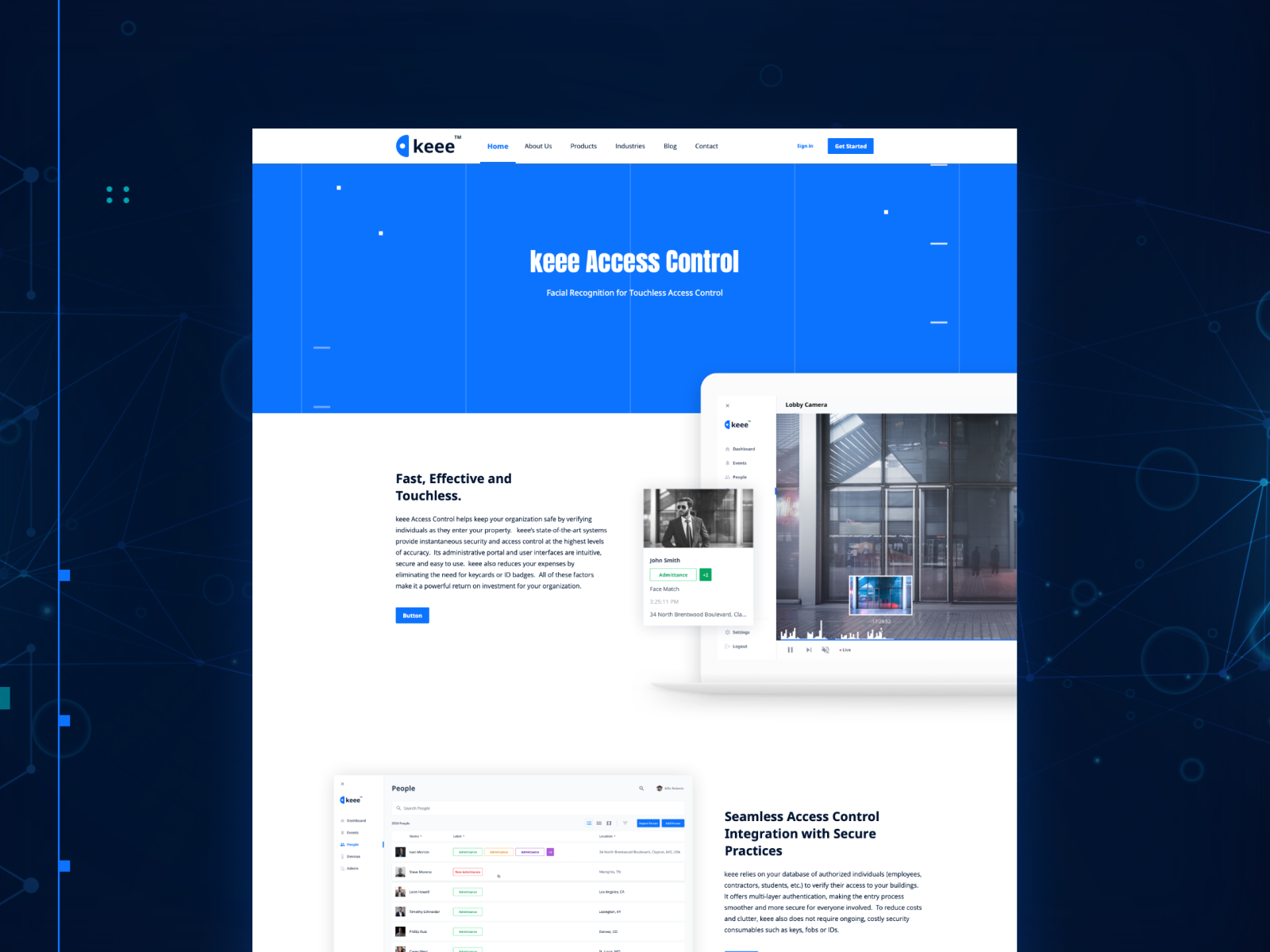
Keee is a facial recognition and access control software company. Keee needed a website design that functions as a powerful marketing and communications tool to attract new clients, position itself as a thought leader in the industry and provide credibility to potential partners and new customers.
Process
Research
The first step was to thoroughly understand the business, customer’s expectations and behavior, and how the website factors into all of it. I looked at the competitive landscape to establish context and benchmarks for how the site should function. At this stage, I developed a sitemap and begin gathering content in Miro.
Wireframes
Once I was armed with basic content and information, I got to work designing interface layouts for the different views, including the homepage, internal pages, and a mobile view. This allowed me to experiment and iterate on solutions quickly so that stakeholders had a good sense of how content should be laid out across different screen sizes. Collaboration, sitemaps, and wireframes were conducted in Miro.
Final Designs
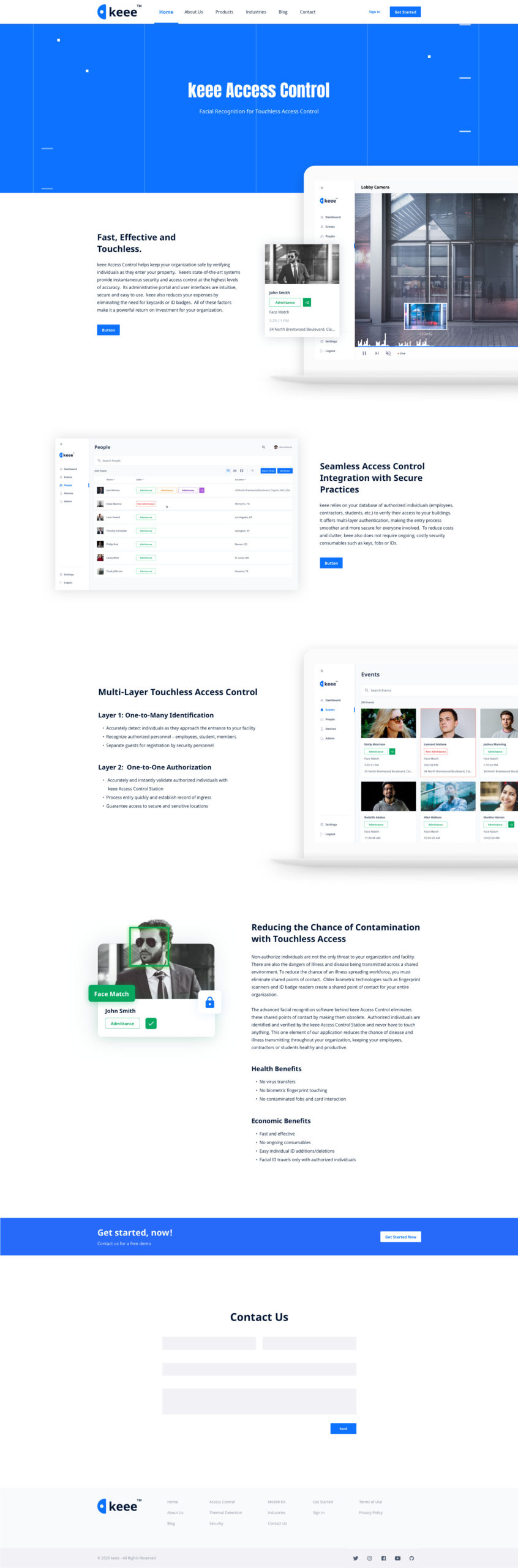
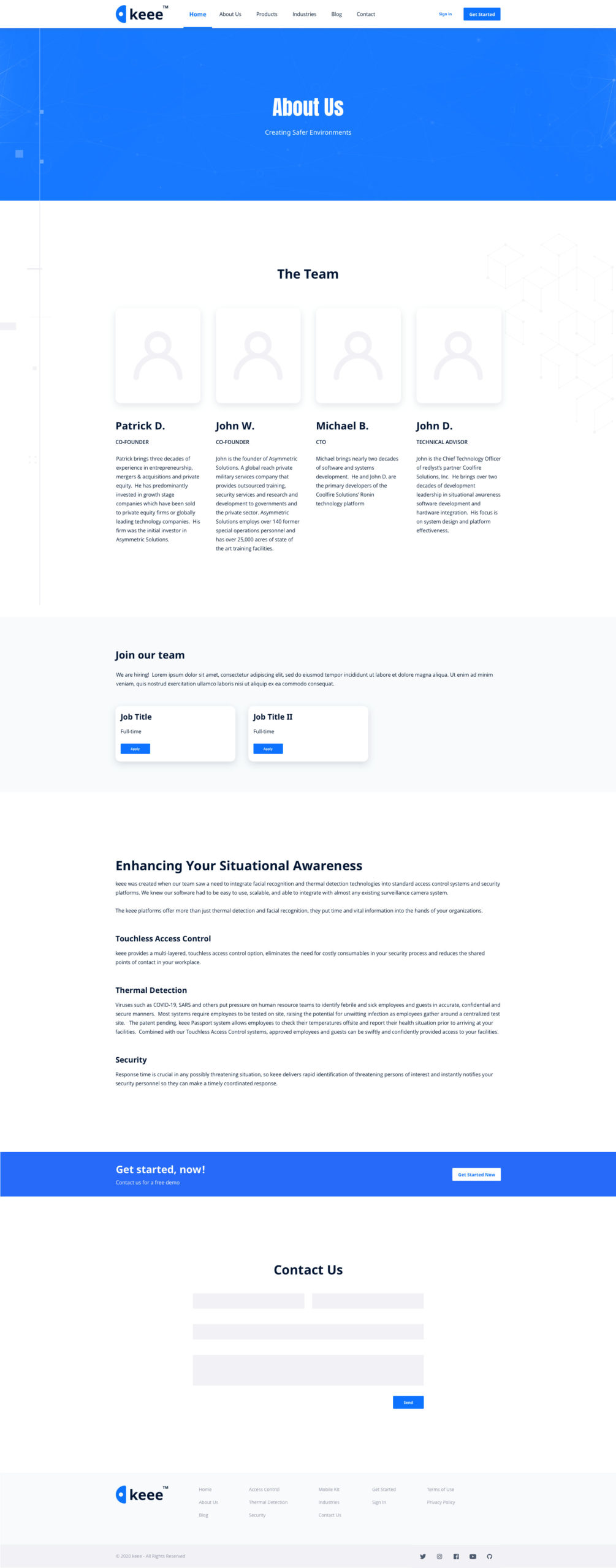
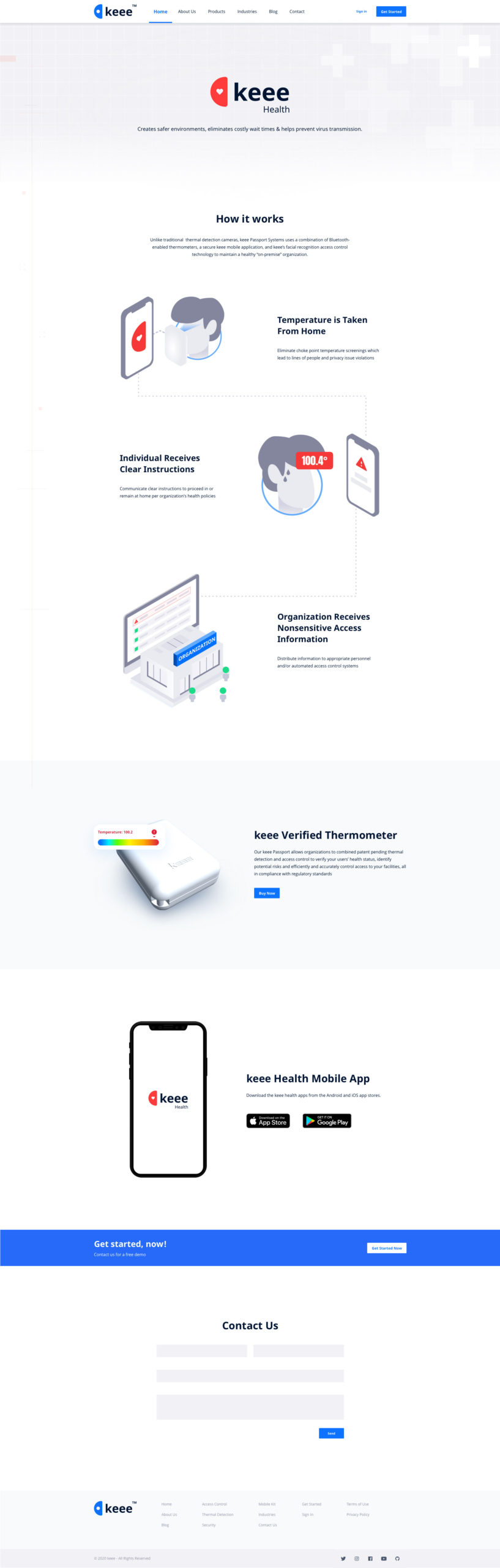
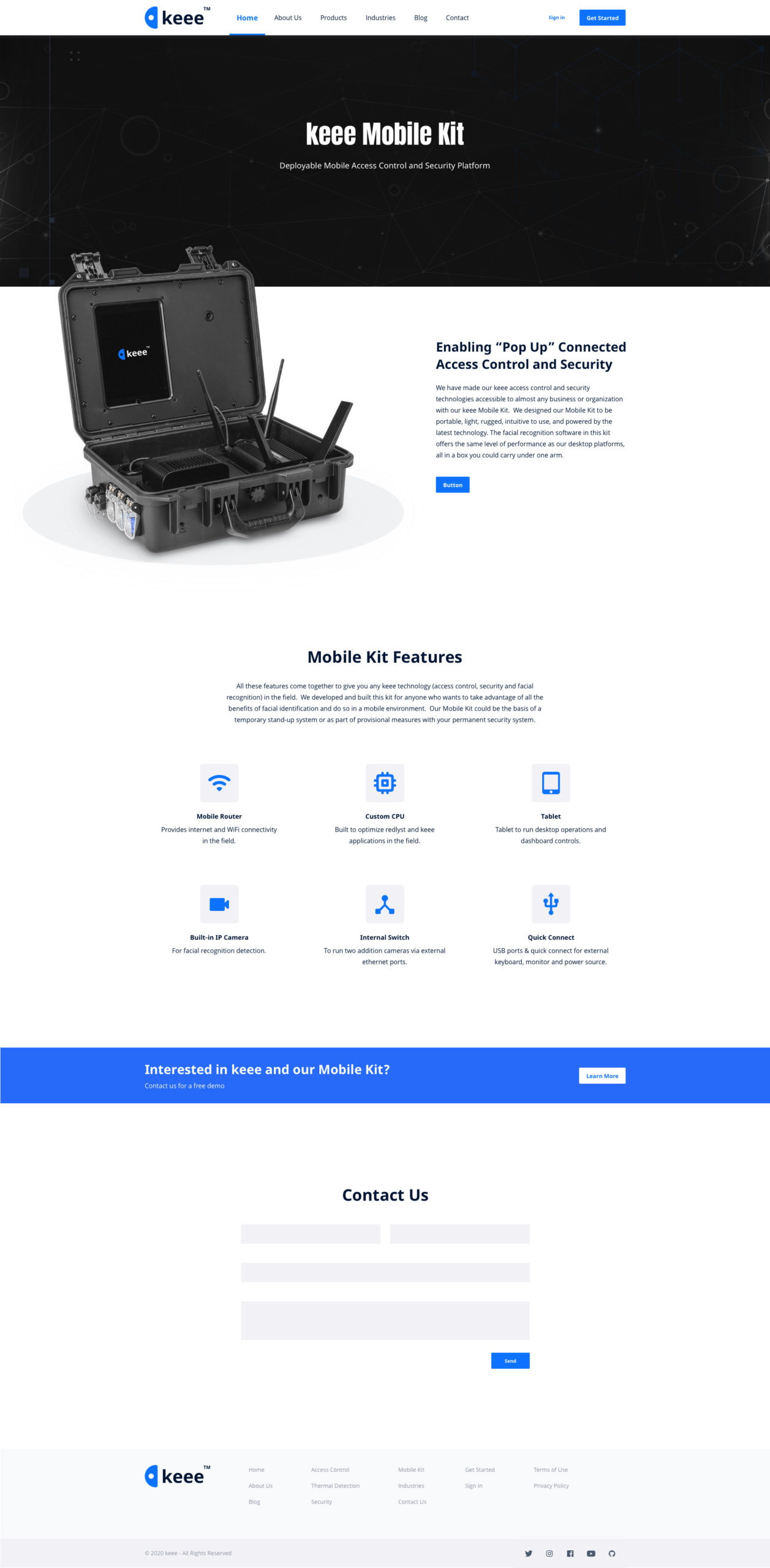
Lastly, I provided high-fidelity mockups that showed what the final website should look like on desktop and smartphone screen sizes. These mockups were created in Sketch and presented in inVision.
Mockups